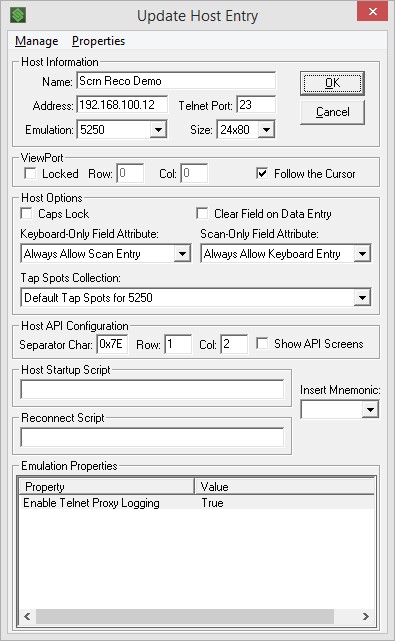
One of the features added in version 14.0 is the option to automatically represent standard telnet in a graphical version. These automated features do not have the wide range of options provided in the custom reformatting features, but can be used to help augment or automate the graphical display using various criteria. Dynamic formatting options are available in the telnet host entry, as well as the option to specify a “tap spots collection” described later in this section.


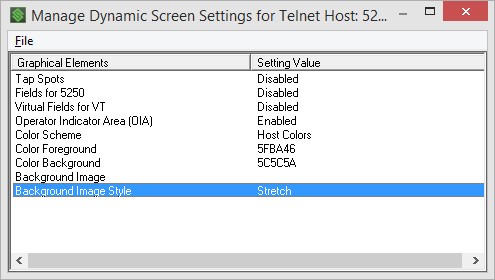
The following configuration options are available within dynamic SmartTE configuration:
- Make tap-able text items appear as a button with Tap Sport Collections and Graphical Tap Spots.
- Show fields as an input box instead of underscore characters.
- Use a graphical version of the OIA instead of the text-based square brackets.
- Set background and foreground colors or a background image.
While most of these options are simple enabled/disabled options, there are several customization choices within some of the categories.
Buttons with Graphical Tap Spot Collections
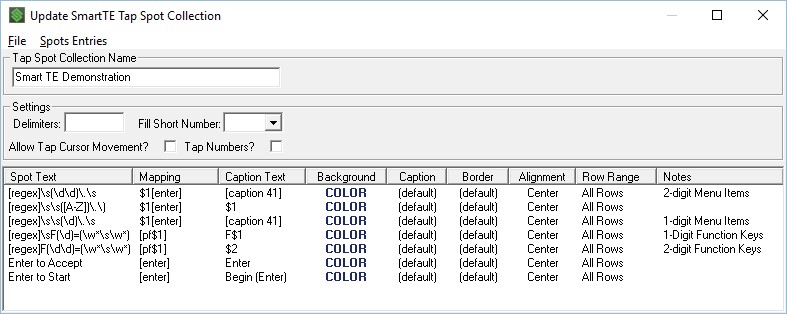
Tap spots have been part of StayLinked since the earliest versions. The option to select a tap spot collection allows you to select the old style of tap spots or new graphical button style tap spots. The graphical tap spot entries usually rely on regular expressions to determine the button context and identifiers. Original tap spots use delimiter characters to separate words from the other screen text. Blanking out the delimiters enables dynamic application of graphical buttons, as defined by each tap spot entry. Graphical tap spot collections will not turn into graphical buttons on your device screen unless the dynamic SmartTE features have the option enabled and the client on the device supports SmartTE features.

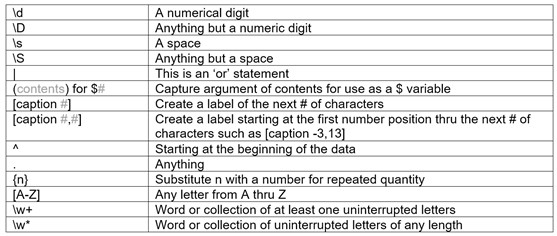
Regular Expressions are a simple programming code used to identify patterns and return results based on context or code options. More information on creating regular expressions can be found in the regular expressions guide in this knowledge site.
Client versions 15.4 build 240 and newer support the replacement of the default font types with external override fonts for use on graphical buttons. Sending the client a file named 'fontawesome.ttf’, ‘fontawesome5.ttf’ or ‘staylinked.ttf’ will replace the default embedded in the client.
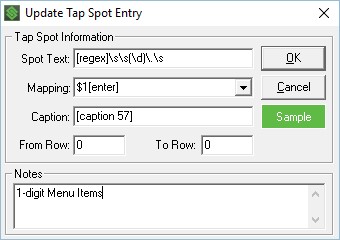
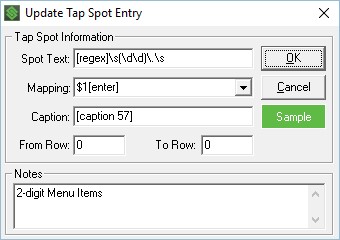
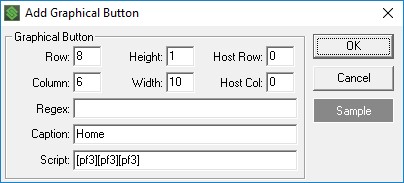
Adding a Tap Spot Entry: Regular expressions are started with the mnemonic [regex]. In this example we create a single or double digit character menu option with a period that will put in the button with a caption of 57 characters from the space after to the menu option is identified by the regular expression.


These expressions search for the following patterns:
\s\s\d\.\s as in ‘ 5. ‘ space space number period space
\s\d\d\.\s as in ‘ 15. ‘ space number number period space
Both then use the next 57 characters after the expression to create a button label or caption. The button attributes are left with center alignment and white text on a green background. Clicking the button sample provides the various display options for each button.
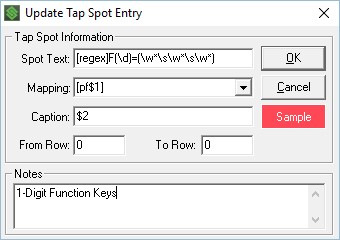
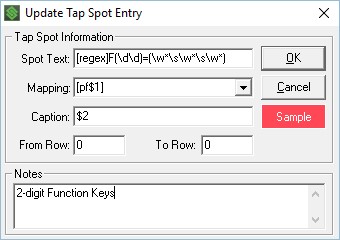
In this example, the regular expression identifies a single and double digit function key followed by an equal sign. This will map the screen element to perform a standard function or [pfxx] key action. This example includes a caption will display any ‘Word’ + ‘Space’ + ‘Word’ + ‘Space’ + ‘Word’.


Note – Selecting a tap spot collection that is configured for smart TE will not take affect unless the tap spot feature is enabled in the dynamic screen settings. These tap spots will then have no effect on devices that do not support Smart TE. Older clients should use a different telnet host entry for the previous usage of tap spot features.
Some of the common expressions that are used for tap spot collections may include the following:

More details on regular expressions can be found in the StayLinked Regular Expressions Guide or in the Implementation Guide for SmartTE.
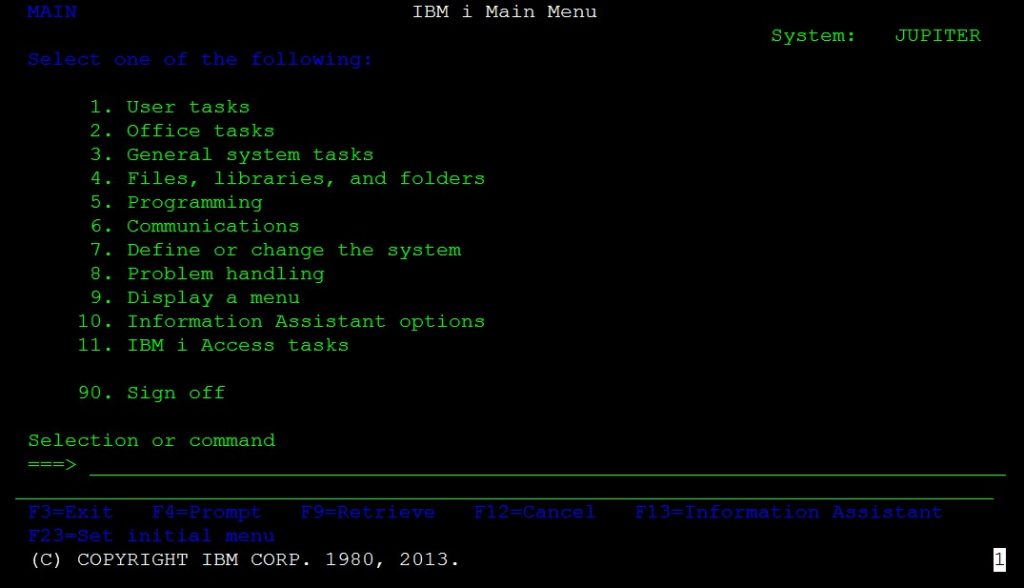
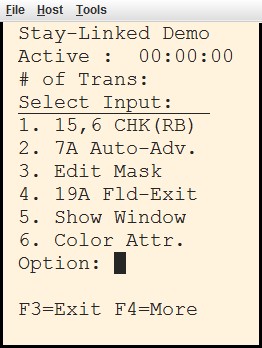
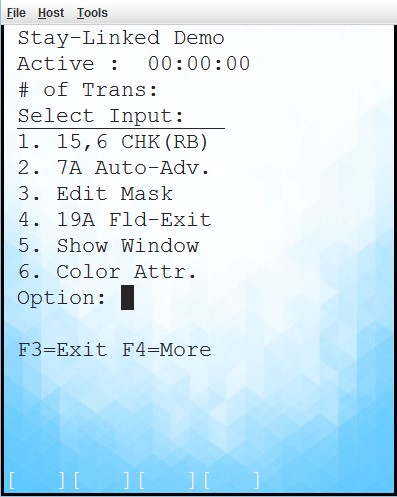
The following screen demonstrates the difference between the original and then the dynamically adjusted screen.
Before SmartTE Dynamic:

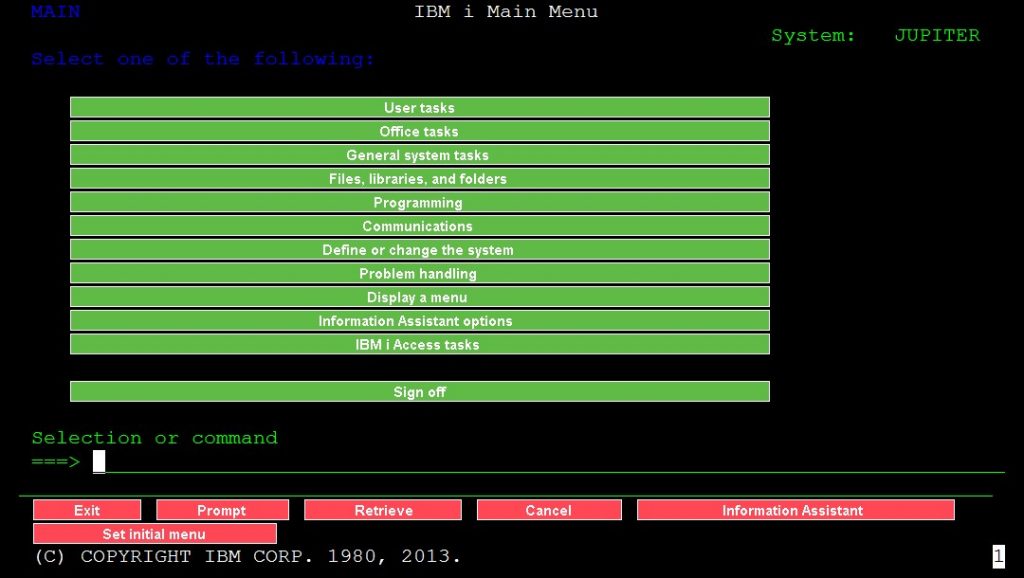
After SmartTE Dynamic:

These two screens are the identical display of the same screen, with only dynamic graphical tap spot effects enabled and the regex tap spots defined above.
As you can see, the menu options have been converted to buttons with a green RGB value, while the function keys are displayed along the bottom with a red button color.
5250 Graphical Fields
Graphical fields change the typical underline style field into a textbox style display. For 5250 emulation, fields are a standardized screen feature that can be easily identified by StayLinked. The feature to enable these graphical fields is a simple enable/disable option.
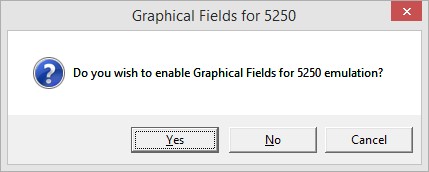
Double click on the ‘Fields for 5250 ‘ option and select Yes to enable the feature or No to disable the input box style.

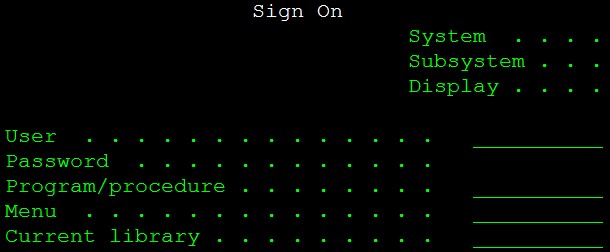
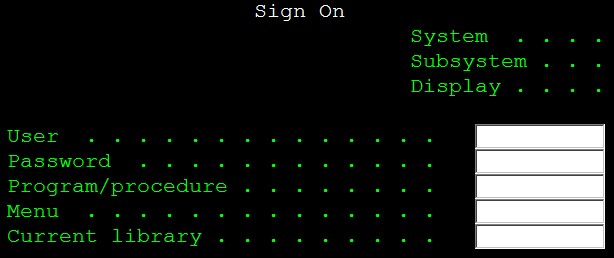
The following sign-on screen displays the difference between the standard and graphical options:


Virtual Fields for VT
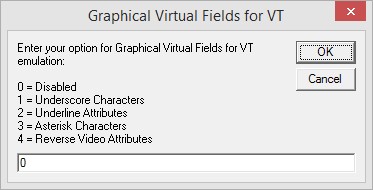
VT emulation has the ability to set Graphical Fields to screen element that match extended characters and text attributes. When selected, this feature provides an option for the ‘field identifier’ This option can vary widely, depending on how the telnet host paints input to the screen and other uses of the same graphic elements that may be used but are not intended to define an input area.

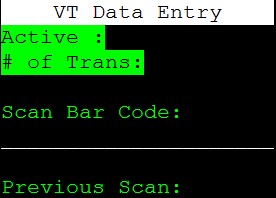
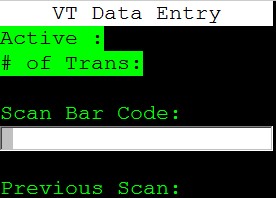
In this example, the field is easily identified by underscore characters, and underscores are not used in other (non-input) areas of the display:


As characters are typed into the screen, the field identifier might be overwritten by the telnet host. In this case, the field would dynamically appear to shrink as the field shortens in front of the cursor. This does not prevent the adjustment of the data, but may be confusing to users.
5250/3270 Operator Indicator Area (OIA)
5250 and 3270 emulation supports an ‘On-Screen Indicator Area or OIA. This shows information about the session status.

Enabling the Operator Indicator Area option in the graphical configuration will convert the OIA area to display in a graphical illustration.
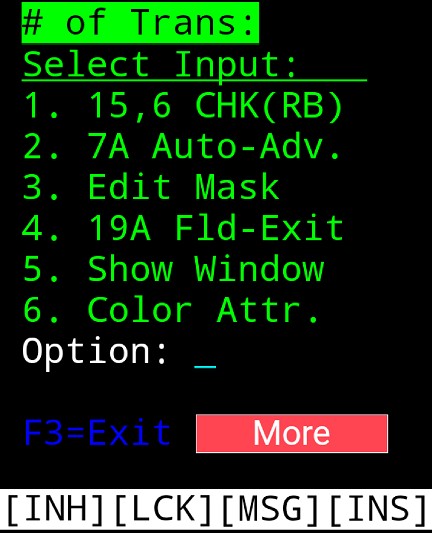
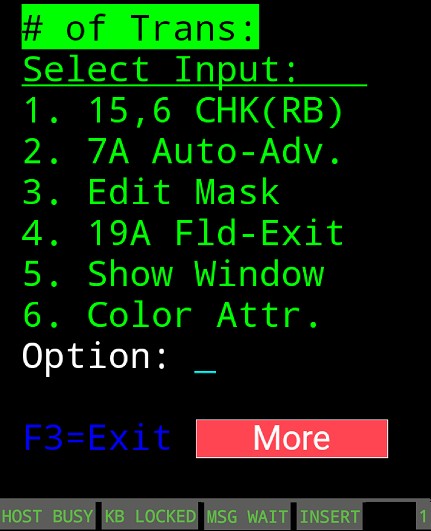
| Standard OIA | Graphical OIA |


These blocks display the following:
INH or Input Inhibit is displayed when the host is blocking input. This is typically cleared with a reset key from the session, or by waiting until the host clears the session for new input.
LCK or Session Lock is displayed when the user has entered invalid input. It is also typically cleared by pressing the key mapped to the reset mnemonic.
MSG or Message means that a system message is waiting for the user.
INS or Input Insert appears when the user has disable input overwrite. When typing, characters typically replace the text under the cursor, while insert would shift the text over and insert the new typing between the existing characters.
More information on these options and the OIA is available in the Administrator Users Guide under the section for device groups.
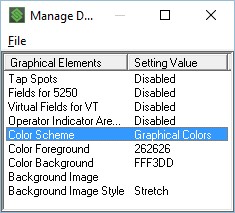
Color Scheme
StayLinked has a few different ways to configure the display of custom text color on a custom background color. In some cases, users who operate multiple sessions can use the different colors of each telnet host to easily and quickly identify which host is displayed on their device.

Dynamic SmartTE can change the default host colors to be a Graphical Color Scheme. Since this option replaces the default host colors, varied colors may be lost by setting these global values. These values will not operate on devices that do not support Smart TE.

This setting consists of the enable/disable option, as well as the RGB color values displayed in hexadecimal.
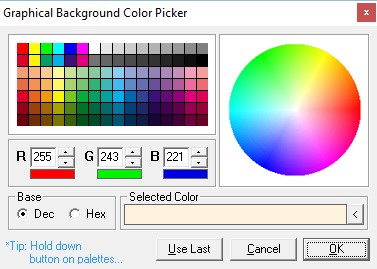
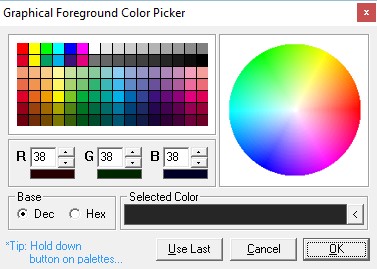
Double clicking on the foreground or background values will open a color picker. This allows you to click the color wheel, color blocks, or manually enter your RGB values in decimal or hexidecimal.
Double clicking on the foreground or background values will open a color picker. This allows you to click the color wheel, color blocks, or manually enter your RGB values in decimal or hexidecimal.



The sample to the right shows the effects on the screen displayed on the previous page, changing the foreground and background colors. This feature does not affect other customized graphical elements, as displayed by the dynamic button displayed in the same red as before.
Background Image
As an extension of the background color feature, StayLinked provides the option to display a background image. Using an entry of [rgbXXXXXX] assigns a color. An image can be any standard image file, though some devices may not be able to display certain types of image files. PNG, JPG, BMP and GIF are widely supported image formats among handheld devices, but your device operating system and firmware may affect the display results.


Start by placing the image file in a network location where the StayLinked Server can reach the file. This can be a network path, local directory on the StayLinked Server or a web URL.
This file can also be configured to center on the display, stretch to fit, or tile to repeat the image as many times as required to cover the entire background. In this example, we’ve taken a stock image and set it to be our background for client sessions.

Set to stretch, this is how the image displays. Since the image is stretched to fit, the background color is completely covered by the stretched image.
Choosing an image that properly accents the text color is important to prevent text elements from blending into the background.
It is also important to note that setting a background image will not be displayed by the StayLinked Administrator if the PNG format is used. The devices will still display PNG files if they support the format, even if the Administrator is unable to display the image.
Element Scripting
Graphical elements include the option for a tap script. This feature allows for tapping or clicking each graphical element to provide an input. Buttons, labels and images all support these scripting features.

In VT emulation the [esc] mnemonic can be used to individually provide an escape input. The standard [hex 1B] must be used in cases where any input included immediately follows the escape. For example, the typical F1 key escape sequence would be entered as [hex 1B]OP while the [esc]OP value would be considered two inputs, one for the escape and another for the OP characters.
A list of common mnemonics can be viewed in the keyboard maps for your devices and emulation type. More information is available in the keyboard map technical reference article.
Share the post "SmartTE Dynamic Graphical Elements"
