Android Clients version 15.4 build 244 and newer offer support for a custom keyboard design.
Custom keyboards differ from Smart Keyboard and SmartTiles by utilizing the android keyboard framework to load and process an XML-based keyboard file when the client is initially launched. Build 246 adds sizing support for text, icon, and graphics.
Custom keyboards have a variety of options, including: button size and positioning, key colors, text colors, and support for font glyphs.
Each of the 5 Smart Keyboard panels/types (QWERTY, Number Pad, Number Symbol, Control, and Function Keys) can have their own custom keyboard XML file. Once options are set to use the custom keyboard, the application searches for the appropriate XML definition file in the local StayLinked file directory system on the device (/files/keyboards).
These XML files must be named as follows and located within the current client working directory and subdirectory for your device model and operating system:
| Panel | File Name |
| QWERTY | custom_qwerty.xml |
| Number Pad | custom_numpad.xml |
| Number Symbol | custom_numsym.xml |
| Control | custom_control.xml |
| Function Keys | custom_function.xml |
Clients will utilize the default keyboard style for that keyboard panel in the event of an invalid or missing XML file.
There are three parts to creating and using a custom keyboard.
- Create an XML file to define the keyboard design.
- Place the XML file in the proper location in the device file system.
- Enable the custom option for each desired keyboard panel.
Creating your custom keyboard XML file
The custom keyboard XML files follow standard Android keyboard XML formatting and options but include a few additions. Refer to the standard Android keyboard attributes found on the Android developer site here: https://developer.android.com/reference/android/inputmethodservice/Keyboard
Sample Files
We have a few sample files that can be found here:
https://portal.StayLinked.com/Files/Sample_KB_XML.zip
Unzip these files and place the desired file on the device in the current StayLinked working directory and /keyboards subdirectory as described in the section about distributing these XML files below. As long as the file name and location are correct, using the Custom option for the matching SmartKeyboard panel will result in use of the example keyboard.
Because we use Google's standard formatting, you may be able to find various other examples online.
Custom XML Attributes
Additional attributes supported by the StayLinked custom keyboard feature are as follows:
Keyboard
All attributes listed at the Keyboard level apply to all rows and keys defined in the file unless otherwise specified at the lower level.
Available custom keyboard attributes are:
| Attribute Tag | Description | Values |
| android:landscapeKeyHeight | Setting for cusomizing key heights specifically when the device is in landcape orientation. If this is not defined, the custom keyboard will default to using the android:keyHeight attribute settings to match protrait mode | Any standard dimension or fractional reference including dimensional references Ex. '@dimen/keyHeight" |
| android:keyboardBackground | Color of the keyboard background seen behind the keys | Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:keyBackground | Color or drawable key background (applies to all keys unless otherwise overwritten) | Drawable reference Ex. "@drawable/default_key_backgroun" Or Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:keyTextColor | Text color of the key (applies to all keys unless otherwise overwritten) | Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:textSize | Key text/icons/drawables default to a size based on the pixel density of the device. The textSize attribute can be used to override the default sizing and customize the font within keys. | Any standard dimension or fractional reference including dimensional references Ex. "@dimen/keyHeight" "40dip" "40dp" "40%p" "40px" |
Row
Row attributes override the corresponding base keyboard attributes. They apply to all keys in the row unless otherwise specified at the key level.
Available custom row attributes are:
| Attribute Tag | Description | Values |
| android:keyBackground | Color or drawble key background (applies to all keys unless otherwise overwritten) | Drawable reference Ex. "@drawable/default_key_background" Or Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:keyTextColor | Text color of the key (applies to allkeys unless otherwise overwritten) | Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "444444" |
| android:textSize | Key text/icons/drawables default to a size based on teh pixel density fo the device. The textSize attribute can be used to override the default sizing and customize the font within keys. | Any standard dimension or fractional reference including dimensional references Ex. "@dimen/keyHeight" "40dip" "40dp" "40%p" "40px" |
Key
Key attributes override any parent attributes. They only apply to the key that they are specified for.
Available custom key attributes are:
| Attribute Tag | Description | Value |
| android:keyBackground | Color or drawable key background (applies to all keys unless otherwise overwritten) | Drawable reference Ex. "@drawable/default_key_background" Or Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:keyTextColor | Text color of the key (applies to all keys unless otherwise overwritten) | Hexadecimal color key code prefaced with "#" Ex. "#FF332211" "#444444" |
| android:keycode | Six-digit hex keycode for the key. This must be six digits in hex format. The keycode takes precedence over the android:codes attribute. Meaning that if both are defined, the codes attribute will get ignored. | Hexadecimal key code to be used by the keyboard. First two digits represent the scan code Second two digits represent the ASCII code Third two digits represent modifier flags (shift = 0x01, ctrl = 0x02, alt = 0x04, function = 0x08) Ex. "686800" Scan Code: 104 ASCII Code: 104 ASCII Char: h Shfit key: false Ctrl key: false Alt key: false Func key: false Ex. "646402" Scan Code: 100 ASCII Code: 100 ASCII Char: d Shfit key: false Ctrl key: true Alt key: false Func key: false |
| android:textSize | Key text/icons/drawables default to a size based on the pixel density of the device. The textSize attribute can be used to override the default sizing and customize the font within keys. | Any standard dimension or fractional reference including dimensional references Ex. "@dim/keyHeight" "40dip" "40dp" "40%p" "40px" |
Additionally, key text supports both Unicode and custom text glyphs. Special codes must be used to activate these glyphs/characters.
Unicode
Unicode characters should be prefaced with \u followed by the associated Unicode number for the image.
Examples – "\u2191" or "\u2193"
Refer to standard Unicode definitions for supported Unicode characters: https://www.compart.com/en/unicode
Fonts
Font characters should be prefaced with &#x and end with a ;
Several custom fonts are built into StayLinked services including fontawesome.ttf, fontawesome5.ttf, and the custom staylinked.ttf. These standard files can be utilized from the client’s ‘fonts’ subdirectory.
Refer to fontawesome charts for default icon values: https://fontawesome.com/v5/cheatsheet#use
Examples – "", ""
Note: When using Unicode or Font specifications with keys, the attribute “android:codes” should also be set to specify which key codes the Unicode or Font icon represents to the system.
Distributing XML Files to Devices
These custom XML files can be sent to the device directly from the StayLinked Administrator’s Connections List or through Client Settings. They can also be placed on the device manually, but this becomes difficult with newer versions of the Android Operating System.
From the Connections List
Files can be sent to a device from the Connections List by dragging and dropping the file from the Windows Desktop to the desired device (if Windows permissions allow). The client must be connected to the StayLinked Server and communicated with the server recently enough to prevent radio power management from disabling the radio.
In the Remote File Name section, be sure to preface the file name with keyboards for this specific subdirectory:
- QWERTY – keyboards/custom_qwerty.xml
- Number Pad – keyboards/custom_numpad.xml
- Number Symbol – keyboards/custom_numsym.xml
- Control – keyboards/custom_control.xml
- Function – keyboards/custom_function.xml
Files in the wrong directory will not be recognized or utilized.
Optionally files could be added manually to devices third-party tools. This is not recommended due to potential ownership and permissions challenges.
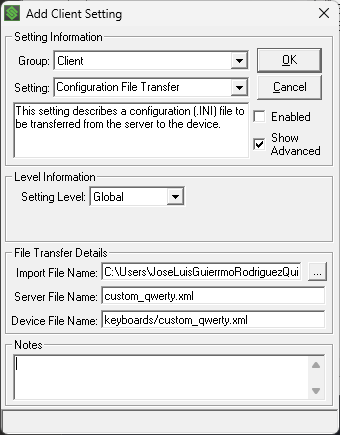
From Configuration File Transfer
Using Client Settings, a setting could be created using the setting Configuration File Transfer. This setting is under the Client group and the remote file name must match one of the values as listed above. Client Settings are described in more detail here: Client Settings.

Enable the Custom option for each desired Smart Keyboard Panel
There are two recommended methods of enabling the custom option for each keyboard type:
Method 1: Within the Client configuration on your device

From the Client splash screen, select Host > Configure.
- If the menu bar is hidden, a long tap on the device screen should toggle the display of the menu bar.
- Note – Configure is not accessible while within a session. The client must be on the splash screen for Configure to be listed as an option under the Host menu.
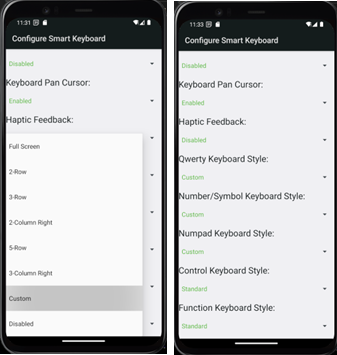
Enter the client configuration password (default is esp) and select Smart Keyboard. Within Smart Keyboard, you can select Custom as the type for any of the five different keyboard panels. Hit the Android Back button when your selections have been made to save your changes.
Method 2: Use Client Settings within the StayLinked Administrator

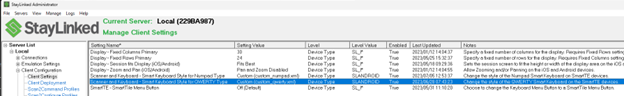
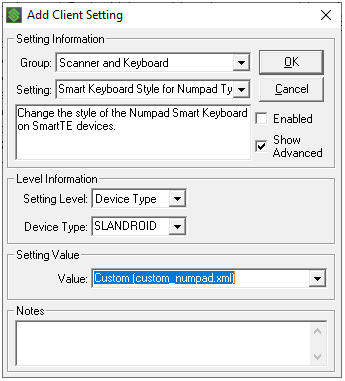
The StayLinked Administrator includes a section under Client Configuration for Client Settings. If you’re using Client Settings, you’ll likely need one setting for each of the desired keyboard panels plus an additional setting for each of the custom XML files.

To set the panels to custom, you can add a new setting under the section “Scanner and Keyboard” for any or each of the desired styles. Setting the value to custom would be the same as setting the value at the device. More information about Client Settings can be found in the documentation section of the same name. Note that Client settings are only applied on a new session, or when pushed from the context menus of the Connections List.
Share the post "Custom Keyboard Guide"
